Validación fácil de formularios usando HTML5
La validación de formularios es una de las características más usadas en las páginas web, inicialmente se utilizaba JavaScript para validar del lado del cliente, pero con la llegada de un conjunto de especificaciones y tecnología que componen HTML5 ahora esto es más sencillo.
Debemos tener presente que todavía presenta desventajas ya que no es compatible con algunos navegadores, sin embargo lo debemos conocer y considerar ya que en un futuro podría ser de mucha utilidad.
El atributo "required"
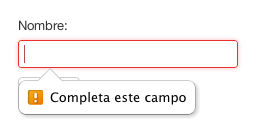
Al incluir el atributo required dentro de un elemento <input>, automáticamente se hace obligatorio su llenado
<input type="text" name="nombre" required=""/>

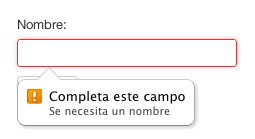
En el momento en que se encuentra un error de validación se ejecuta la acción por defecto del navegador, normalmente aparece una pequeña alerta (tooltip) conteniendo un texto de advertencia. Añadiendo el atributo title en la etiqueta <input>, se puede extender la información mostrada.
<input title="Se necesita un nombre" type="text" name="nombre" required=""/>

Validar un campo de email
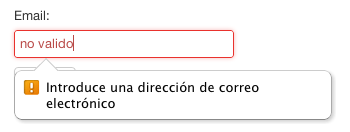
Para validar un email es tan fácil como indicar de que tipo es el input, el navegador por si mismo hace la validación del tipo en cuestión.
<input type="email" name="email" required=""/>

El atributo "pattern" y los tipos de input
Con required solo se necesita de cualquier valor en el elemento <input> para ser válido, pero utilizando el atributo pattern en conjunto, se logra que se verifique no solo la presencia de un valor, sino que este valor debe contener un formato, una longitud o un tipo de dato especifico. Esto último se logra definiendo un patrón con expresiones regulares. En el siguiente ejemplo creamos un campo que debe contener entre 1 y 6 valores
<input type="text" name="name" pattern="\S{1,6}" required=""/>
Los nuevos tipos de input:
color date datetime datetime-local email month number range search tel time url week
Creando nuestra página de contacto
Una vez que ya conocemos la forma de validar en HTML5 y con una idea básica del funcionamiento de php estamos en condiciones de crear nuestra primera página de contácto.
HTML
<!doctype html> <html lang="es"> <head> <title>Formulario de Contacto</title> <meta charset="UTF-8" /> <link rel="stylesheet" href="../css/content.css" type="text/css" /> </head> <body> <section class="formulario"> <form action="../php/p_contacto.php" method="post"> <label for="nombre">Nombre:</label> <input id="nombre" type="text" name="nombre" placeholder="Nombre y Apellido" title="Ingresa tu nombre y Apellido" required="" /> <label for="email">Email:</label> <input id="email" type="email" name="email" placeholder="ejemplo@correo.com" title="Ingresa tu email" required="" /> <label for="mensaje">Mensaje:</label> <textarea id="mensaje" name="mensaje" placeholder="Mensaje" title="Ingresa tu consulta" required=""> </textarea> <input id="submit" type="submit" name="submit" value="Enviar" /> </form> </section> </body> </html>
El archivo p_contacto.php
Fijarse que al atributo action apunte a la dirección correcta, en nuestro caso el archivo se encuentra en la carpeta "php" de la raíz del servidor
<?php
$nombre = $_POST['nombre'];
$email = $_POST['email'];
$mensaje = $_POST['mensaje'];
$para = 'correo@ejemplo.com';
$titulo = 'Mensaje desde IdeasChile.cl';
$header = 'From: '.$nombre.' <'.$email.'>';
$ip = $_SERVER['REMOTE_ADDR'];
$msjCorreo = "Nombre: $nombre\nE-Mail: $email\nIP: $ip\nMensaje:\n$mensaje";
if ($_POST['submit'] and filter_var($email, FILTER_VALIDATE_EMAIL)) {
if (mail($para, $titulo, $msjCorreo, $header)) {
echo "<script language='javascript'>
alert('Mensaje enviado, muchas gracias.');
window.location.href = 'https://www.ideaschile.cl/contacto.php';
</script>";
} else {
echo "<script language='javascript'>
alert('Error en el envio');
window.location.href = 'https://www.ideaschile.cl/contacto.php';
</script>";
}
} else { echo "<script language='javascript'>
alert('Error, el email es invalido');
window.location.href = 'https://www.ideaschile.cl/contacto.php';
</script>"; }
?>
El archivo content.css
form {
margin:0 auto 0 auto;
width:400px;
}
label {
display:block;
margin: 5px auto 5px auto;
letter-spacing:1px;
}
input, textarea {
width:370px;
height:20px;
background:#666;
border:2px solid #000;
padding:10px;
margin: 5px auto 5px auto;
font-size:13px;
color:#fff;
}
textarea {
height:150px;
}
#submit {
width:85px;
height:40px;
margin-top:5px;
cursor:pointer;
background-color: #000;
}
.formulario {
display:block;
margin:0 auto;
width:400px;
color: #000;
font-family:Arial;
}
Demostración
Revisa la DEMOSTRACION aquí
Sobre programación web
• Validación de formularios usando características de HTML5
• Método para insertar registros en MySQL usando PHP
• Obtener datos desde MySQL y mostrar el resultado en una tabla
• Los colores y sus códigos RGB
• Cómo evitar los comentarios spam
• Creando un login simple con jquery, php y mysql
• Conversor de Medidas Online
• Visualizar datos en una tabla parte II: Aplicando estilo css
• Un ejemplo de ABM usando Ajax - PHP - MySQL
• Usando jquery para modificar elementos del HTML
• Usar PDO para conectarse a MYSQL
• Cómo detectar el navegador usando JavaScript
• Cómo desarmar un notebook HP Compaq Presario C700
• Proyecto Intranet: Ordenes de servicio y ventas
Fotografía
• Michelles Jaque
• Beatriz Cabrera Zapata
Poesías
• Mini Poesías - Constanza Gonzales
• Sobre las decisiones - Constanza Gonzales
Últimas Publicaciones
• Enviar correos usando un formulario desde sitio web o localhost con PHPMailer
• Cómo crear un cuadro de búsqueda al estilo Google
• Sistema de LogIn con verificación de email y recuperación de contraseña usando PHP
• Demostración Jquery UI Selectable usando php y bases de datos mysql
• Subir, insertar, actualizar, borrar imágenes con PHP y MySQL
• Calculadora IMC usando JavaScript
• Select Dependientes con Ajax MySQL PHP
• Expresiones regulares en PHP
• Cómo convertir datos MySQL en formato JSON en PHP
• Visualizar datos en una tabla html con mysqli
• Siembras: Aplicación en Laravel 5.5